Using MathType with WordPress
注意
NOTE: This page uses MathType in WordPress. It's also possible to use MathType in WordPress. If you're looking for instructions on using MathType in WordPress, please see our other page of instructions for that.
WordPress is a blog platform — web software that you can use to create a blog and is also used to create a website. With MathType, you can add equations to your WordPress posts and pages; just follow the steps below. Your readers can open these equations in MathType to use elsewhere, such as in their own blog, Microsoft Word, or one of the hundreds of other applications and websites MathType works with.
Configuring WordPress to work with MathType
There are two types of WordPress blogs -- WordPress.com blogs and WordPress.org blogs. That can be unclear, but there are a couple of simple ways you can tell which type of WordPress blog you have. The difference is essential because a plugin is needed to make the steps below work. This plugin is automatically installed and enabled for WordPress.com blogs and optional for WordPress.org blogs.
You have a WordPress.com blog if, when you initially sign in to WordPress, you see a New Post icon in the upper right —  — or after you choose a site in My Sites, and you see this item in the left nav section:
— or after you choose a site in My Sites, and you see this item in the left nav section:  .
.
Why is this important? If your blog is a WordPress.com blog, you may proceed with the steps below. If your blog is a WordPress.org blog, from your Dashboard, look for a link near the top left that's labelled Jetpack. If you don't see the link, go to your Plugins control and Activate Jetpack. If you don't know a Jetpack plugin, you may need to update WordPress to the latest version. Once Jetpack is installed, continue with the steps below.
Add an equation to WordPress
From MathType Preferences menu choose: Cut and Copy Preferences. On the Macintosh, this will be in the Preferences flyout of the MathType menu.
From the Equation for application or website group, choose the WordPress translator. Click OK. (You don't need to perform this step for every equation. Once you select the appropriate translator, future equations will be processed using this translator until you choose a different one.)
After creating your equation in MathType, select it, copy it, and paste it into your blog post or comment.
注意
Note: At this point, you'll see only "code" after you paste the equation into WordPress. To see the "math", you'll need to Preview or Publish the post. If you still don't see math after previewing or publishing the post, see the note after the screenshots below.
To edit the equation, follow the instructions in the next section, then paste the new equation into the old one.
提示
Tip: If your equations contain minor and hard-to-read characters like those you see in the examples below, visit the rest of the information after the screenshots…
 |  |
You want this ↑↑↑ | to look like this ↑↑↑ |
 |  |
And you want this ↑↑↑ | to look like this ↑↑↑ |
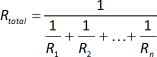
The key to this change is to make sure MathType doesn't think the equation is an inline equation. Whether it is an inline equation isn't important, only that MathType thinks it isn't. To flag, an equation as an inline equation, open MathType Format menu and select the Inline Equation command. Doing so will add the code \displaystyle after the opening "latex" declaration, so make sure MathType adds that to the equation's LaTeX code. For example: $latex \displaystyle {equation code here}$. Note that making this change won't make everything bigger but is limited to nested fractions, integrals, summations (and similar structures). Notice in the first set of shots, Rtotal is the same size in both shots, as is ak in the second set of shots.
重要
If you don't see math after previewing or publishing your post, and if you're using a WordPress.org blog, go to your blog's dashboard and click Jetpack on the left. Scroll to the bottom, and where you see Terms Privacy Debug, click Debug. Find More details about your Jetpack settings section and click the "Access the full list…" link. Near the top is an option titled Beautiful Math. If this is activated, it will have a blue bar on the left and a blue background:

If there's a white background, hover the mouse over it and click Activate:  . Your equations should now display normally in Previewed or Published posts. If they still don't, write and let us know, giving full details of your configuration and what steps you've followed.
. Your equations should now display normally in Previewed or Published posts. If they still don't, write and let us know, giving full details of your configuration and what steps you've followed.
Copy equations from WordPress
Select the equation in WordPress by clicking it once with the mouse.
Copy the equation and paste it into MathType or use drag and drop.
Now you can edit the equation in MathType or use it in Word, PowerPoint, or any of over 800 other applications and websites.