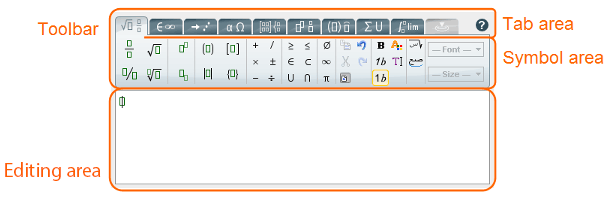
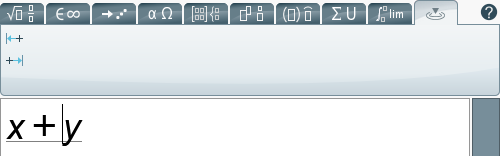
Toolbar and icons
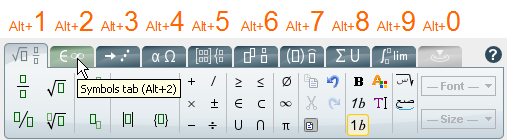
Toolbar tabs
# | Name | Icons | Shortcut |
|---|---|---|---|
1 | General |  | Alt+1 |
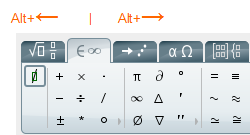
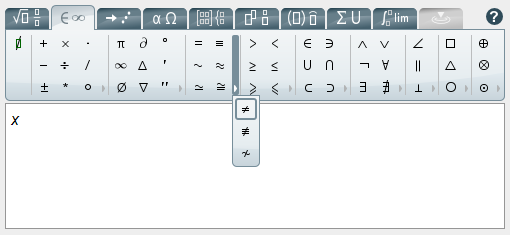
2 | Symbols |  | Alt+2 |
3 | Arrows |  | Alt+3 |
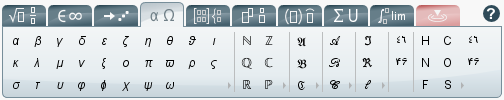
4 | Greek, letters and numbers |  | Alt+4 |
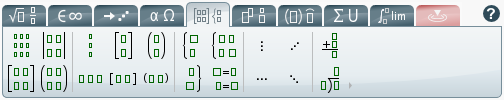
5 | Matrices and elementary |  | Alt+5 |
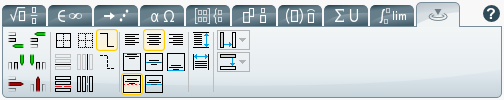
6 | Scripts and layouts |  | Alt+6 |
7 | Decorations |  | Alt+7 |
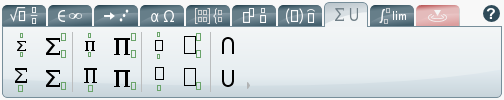
8 | Big operators |  | Alt+8 |
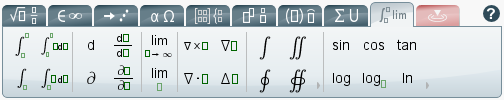
9 | Calculus |  | Alt+9 |
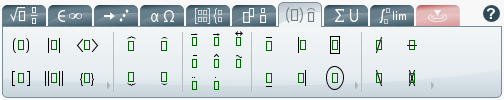
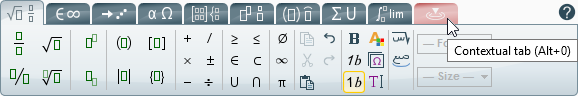
10 | Contextual |  | Alt+0 |
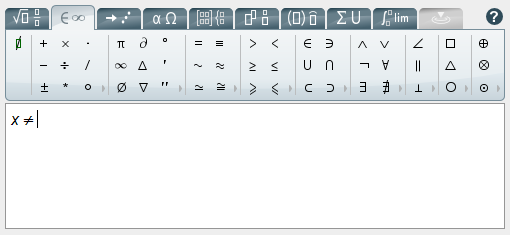
Contextual tab
The Contextual tab is empty by default. It's populated with buttons when you place the insertion point into a place that has extra settings. The Contextual tab has a different set of buttons for various locations of the insertion point.

Tables and matrices
Tables can have a lot of settings; borders, alignments, and spacing. When the cursor enters a table or a matrix then the Contextual tab gets active.
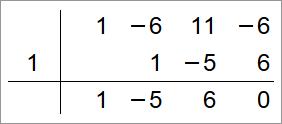
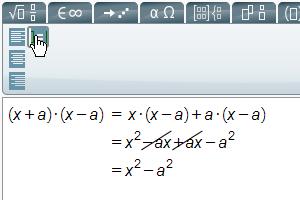
Let's see what can be done with an example: Ruffini's rule, which is the Latin countries' version of Horner's method. This is what we'll be creating:
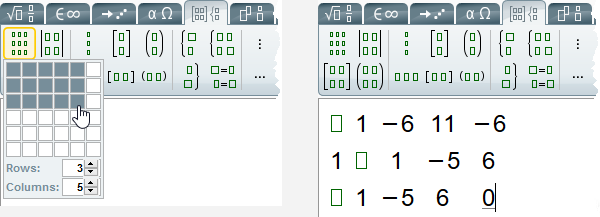
We start with a 3×5 matrix. Fill in the numbers:

Since we now have content (a matrix) that needs the extra configuration options in the Contextual tab, those options are now available for use. We can add formatting to our table (matrix), beginning with the lines.
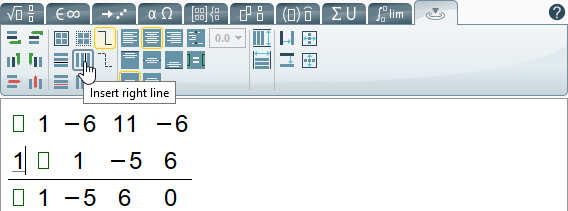
We want a vertical line to the right of column 1 and a horizontal line between rows 2 & 3. We want the insertion point to be in the column 1 cell containing the 1, so click there. Now click the Insert line below and Insert right line buttons to add the lines:

Click the Force equal column widths button:

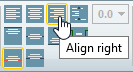
We want the numbers to be "right-aligned", but the Align right button affects only the column containing the insertion point. Let's leave column 1 center-aligned. Press the right arrow key to move to column 2, then click Align right:

Move to the subsequent columns and set right alignment on them as well.
Tip: We want just a bit more spacing between the columns. We could add this spacing with the "Column spacing at right" button,
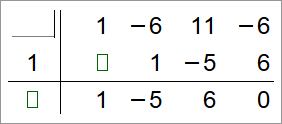
 , but that one, too, affects only the column containing the insertion point. Since the columns are set to "equal column widths", an easier way is to click inside one of the empty cells in column 1, and press Space until the columns are spaced as you like them. Note that you won't see any movement for the first few spaces. Here's the result of 6 spaces in the first cell:
, but that one, too, affects only the column containing the insertion point. Since the columns are set to "equal column widths", an easier way is to click inside one of the empty cells in column 1, and press Space until the columns are spaced as you like them. Note that you won't see any movement for the first few spaces. Here's the result of 6 spaces in the first cell:
If that looks good to you, you're finished. This might be a good opportunity to point the mouse at the other buttons we didn't use, to see what each one does. Remember, if you click something and you don't like the result, that's what undo is for!
"Frames", row/column spacing, and frame spacing
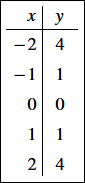
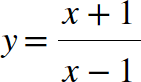
Let's say you're creating a simple table of values, something like this:

We already know how to create a table, so create a 6×2 table, with equal column widths and with right alignment on the first column. Further, add a line beneath the first row and to the right of the first column. Now you have this:

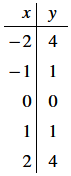
Enter some values in your table. For our purposes, it doesn't matter what the values are, but we've set up some x and y values for a 2nd degree function:

In MathType as well as in MathML, a frame is simply a box around a table or matrix. Let's add a frame to our table by clicking this button:
 .
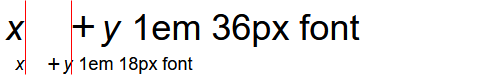
.These 4 buttons control the spacing to the right of a column (button in the upper left of the screen shot below), and below a row (bottom left), as well as horizontal and vertical "frame spacing" (top right and bottom right, respectively). Frame spacing is the spacing between the frame and the table elements. For each of these settings, you can enter a value with a unit, e.g., 1.5em. Supported units are em, px, and ex. No other units are supported. After entering a value, press Enter .

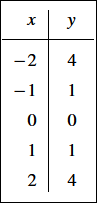
Let's add 1em of space to the right of the first column, and 18px below the first row. Let's add 0.5em horizontal frame spacing and 0.8ex (that's ex, not em) vertical frame spacing. Now your table looks like this:

Note: We're using "Classic" font and 18px font size for this example, so if you're using a different font and font size, the amount of space below your first row may look like a different amount than ours. The other amount of space we added should look the same no matter what font or size you're using.
Alignment of matrix/table rows & columns
MathType has 5 alignment settings for rows, and 5 more for columns. Except as noted below¹, alignment settings match the MathML specification. These are your options:
Row alignment | Column alignment |
|---|---|
|
|
¹For Decimal and Relation alignment, MathType 7 adds an additional namespace declaration to the math element and adds the attribute wrs:columnalign to the mtable element. For example a 2×2 matrix with relation alignment on both columns might be coded like this:
<math xmlns="http://www.w3.org/1998/Math/MathML" xmlns:wrs="http://www.wiris.com/xml/mathml-extension">
<mtable wrs:columnalign="relation relation">
<mtr>
<mtd>
<mi>x</mi><mo>=</mo><mn>1</mn><mo>+</mo><msup><mi>y</mi><mn>2</mn></msup>
</mtd>
<mtd>
<mi>y</mi><mo>+</mo><mn>3</mn><mo>></mo><mi>x</mi>
</mtd>
</mtr>
<mtr>
<mtd>
<msup><mi>x</mi><mn>2</mn></msup><mo>≥</mo><mi>y</mi>
</mtd>
<mtd>
<mi>x</mi><mo><</mo><mi>y</mi><mo>-</mo><mn>2</mn>
</mtd>
</mtr>
</mtable>
</math>
Row alignment
The result of most of these settings is intuitive, but some of them warrant further explanation:
Baseline alignment. The baseline is the imaginary line on which characters "sit". Some characters with "descenders" (like g, y, etc.) extend below the baseline, but their main section sits on the baseline:

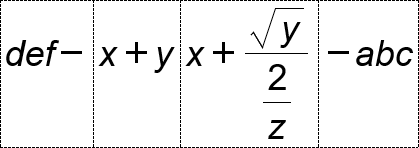
A matrix row with baseline alignment has the baselines of each cell in the row aligned with each other (dotted lines added here to show the cells):

Axis alignment. The axis (or math axis) of an equation is the line on which a minus sign typically lies. Also on the axis are the fraction bar, arrows, etc. The equal sign has one line on each side of the axis.

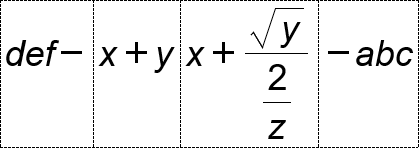
A matrix row with axis alignment has the math axes of each cell in the row aligned with each other:

小心
If you look at these examples and think they look alike, you're right. Often there will be little or no difference between axis alignment and baseline alignment.
Column alignment
Align left, center, and right are easy to understand, and work the same as similar commands in your word processor. There are two additional options that warrant further explanation.
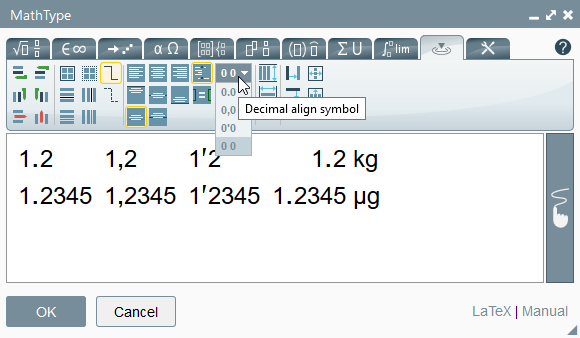
Decimal align:
 . MathType lets you choose to align the contents of a column at a decimal marker or at a space. Different decimal markers are used between countries. Aligning at a space makes it convenient if you have a column of numbers with units (kg, mm, μs, etc.), to align at the left edge of the units. Examples:
. MathType lets you choose to align the contents of a column at a decimal marker or at a space. Different decimal markers are used between countries. Aligning at a space makes it convenient if you have a column of numbers with units (kg, mm, μs, etc.), to align at the left edge of the units. Examples:
Relation align:
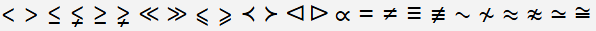
 . If you have a column of equations, inequalities, or other relations, MathType lets you align at the relational symbol. MathType will align on these relational symbols and operators:
. If you have a column of equations, inequalities, or other relations, MathType lets you align at the relational symbol. MathType will align on these relational symbols and operators:
Alignment with surrounding text
MathType has 6 settings that affect the alignment of a matrix or table with its environment, the text surrounding the equation, both inside MathType and if using MathML, after the equation is placed into the document. Note that many applications where MathType is integrated do not use MathML for display, opting instead to present the equations as images. If the equations are displayed on the page as images, these settings in this section may or may not affect the positioning of the equation within the line.
Table alignment |
|---|
|
We'll describe each of these with an example.
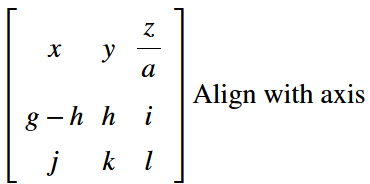
Align with axis:
 . Aligns the center of the table or matrix with the math axis of the surrounding text.
. Aligns the center of the table or matrix with the math axis of the surrounding text.
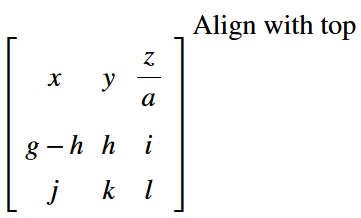
Align with top:
 . Aligns the top of the table with the baseline of the surrounding text.
. Aligns the top of the table with the baseline of the surrounding text.
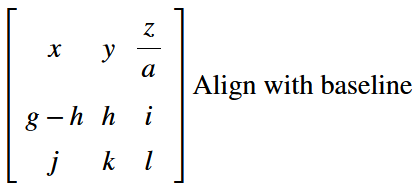
Align with baseline:
 . Aligns the center of the matrix with the baseline of the surrounding text.
. Aligns the center of the matrix with the baseline of the surrounding text.
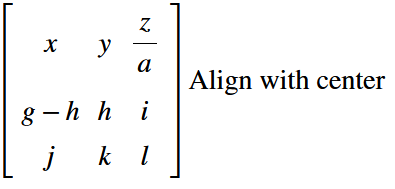
Align with center:
 . Aligns the center of the matrix with the baseline of the surrounding text (same as align with baseline).
. Aligns the center of the matrix with the baseline of the surrounding text (same as align with baseline).
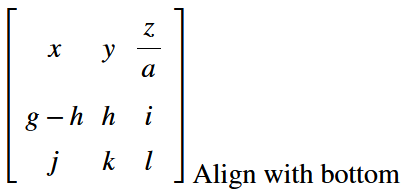
Align with bottom:
 . Aligns the bottom of the matrix with the baseline of the surrounding text.
. Aligns the bottom of the matrix with the baseline of the surrounding text.
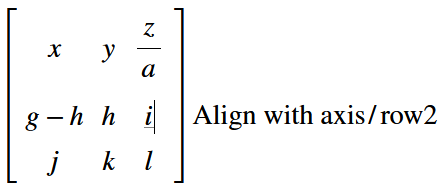
Align to row:
 This button is deactivated unless Align with axis is selected. Once Align with axis is selected, you can select Align to row. Doing so will align the math axis of the row containing the insertion point (i.e., cursor) with the math axis of the surrounding text.
This button is deactivated unless Align with axis is selected. Once Align with axis is selected, you can select Align to row. Doing so will align the math axis of the row containing the insertion point (i.e., cursor) with the math axis of the surrounding text.
Operator spacing
If you need occasional space left or right of an operator symbol, these buttons allow you to add more space. MathType shows these buttons on the Contextual Tab whenever the insertion point is to the left or right of an operator symbol. The insertion point does not have to match the side where you want space. Regardless of whether the insertion point is to the left or right side of the operator, you can add space on either or both sides. Type a numerical value followed by a unit in the space provided.

Adding space left or right of an operator
Allowed units for left space and right space are em, ex, and px. Since em and ex are proportional units, dependent upon the font size, we recommend using either em or ex. You can see in the example that using px for spacing adds the same amount of physical space regardless of the font size. This may be what you want and it may not be, but you should be aware of the difference.

Multiline equations
There are two main reasons for an equation or a formula to comprise more than one line.
When the equation is too long to fit on one line, especially when the document layout is multiple columns:

When showing a step-by-step process, or when showing successive simplification steps:

When you add a second line to a formula, the options on the Contextual tab become active. A formula with multiple lines is like a column of a table; you can horizontally align all lines at once. The Contextual tab has the buttons for that.

As in matrices, MathType will align on these relational symbols and operators:

Mixed fences (different open and close fence)
Sometimes, such as when writing half-open or half-closed intervals, we need to use one type of open fence and a different type of closed fence:

Note that when you type parentheses, brackets, and braces, if you get only one, and not a pair of left/right fences, your integration of MathType is not configured for automatic formatting. If this is the case, and if you don't need stretchy fences (i.e., for tall content), then you don't need to do anything special in these situations. Simply type the open fence you need, type the content, and type whatever closing fence you need.
To type the example above, we'll need the contextual tab.
Type the left side
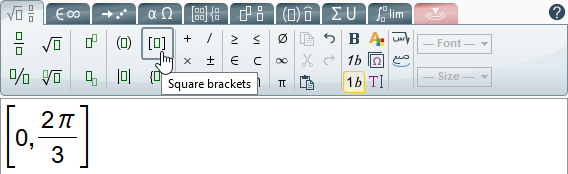
Let's use the Square brackets template:

We need to replace the closing square bracket with a closing parenthesis, but we'll have more changes than that, so let's continue for now.
Type the right side
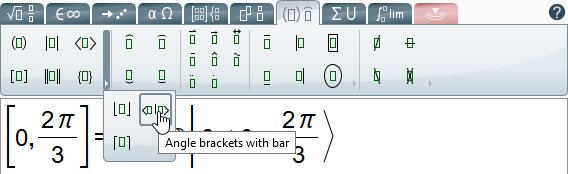
For the right side, use the Angle brackets with bar template on the Decorations tab:

Replace the close fence on the left
We have 3 fences we need to replace -- the ones shown in red here (the red isn't part of the equation; it's just to show which ones we need to change):

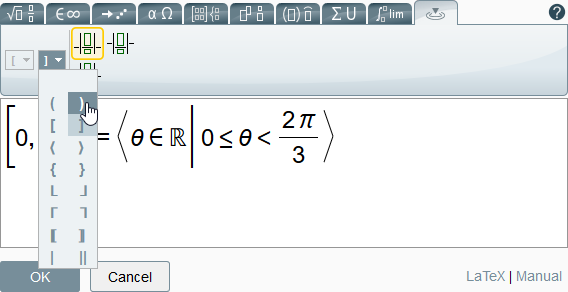
Click inside the fenced expression on the left. Click anywhere in there; it doesn't matter, as long as it's between the 2 square brackets. On the Contextual tab, find the setCloseBracket button and click it:

Choose a right parenthesis:

Replace both fences on the right
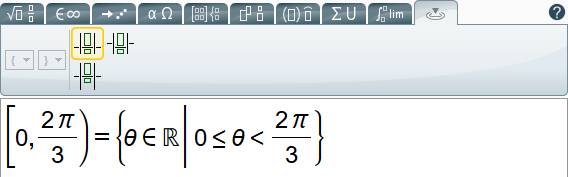
Similarly, click anywhere inside the fenced expression on the right. On the Contextual tab, Choose the left curly bracket from the setOpenBracket list and the right curly bracket from the setCloseBracket list, and you have this:

Finished!
Stretchiness
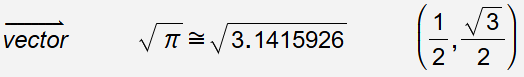
If you've used MathType or MathType even briefly, one thing you no doubt already know is that some symbols expand along with their associated contents — an arrow above a vector, a radical symbol, fence templates, etc.:

In the MathML standard, some symbols are stretchy by default. MathType follows this convention.
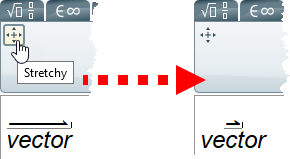
You can override MathType automatic default for the stretchy attribute of these symbols by using a button on the Contextual tab. To enable that button, first click to the immediate left or right of a stretched symbol that you want to "unstretch", then click the Stretchy button on the Contextual tab to unstretch it:

注意
Note there's no way in MathType to control the stretchy attribute of something that must be stretched, such as a fraction bar or a radical symbol.
Elementary math
In the Using MathType section on Elementary math, we described how to create common math expressions that are taught in the primary grades (ages 8-12). Sometimes these techniques are useful at a higher level as well. While we described above how to create these expressions, we didn't describe the options available on the Contextual tab for modifying these expressions.
Let's look at a few examples…
注意
Note there are different methods around the world of showing these steps, depending on the country. The methods below are common in the U.S., and may be different for other countries. Regardless of location, the process in MathType is the same.
Subtraction with borrows
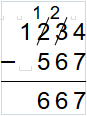
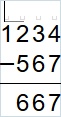
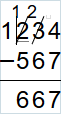
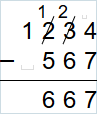
We'll create this subtraction problem:

The instructions above suggest to "have the formula written down somewhere beforehand…Proceed row by row, from top to bottom."
That's what we'll do...
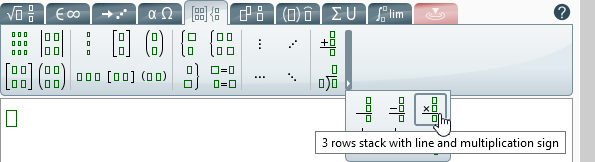
Choose the proper template from the Matrices and elementary tab. Proper in this case means you have a choice of two:
3 rows stack with line and plus sign:
 . Since this is subtraction, if you choose this one, simply change the + sign to –.
. Since this is subtraction, if you choose this one, simply change the + sign to –.3 rows stack with line and minus sign:
 . Choosing this one requires an extra click, since it's behind the "expander button":
. Choosing this one requires an extra click, since it's behind the "expander button":  . This is the template we'll use for this example.
. This is the template we'll use for this example.
Like the suggestion above, type the contents, row by row, from top to bottom:

Let's create the "borrows" on the top row (mathematically, that's the minuend). Click anywhere inside the minuend, then click the Contextual tab to bring it to the front:

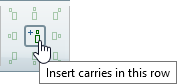
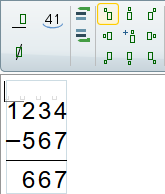
Notice the part in the middle that looks like a 3×3 matrix. That's where we'll create the borrows, but when you point the mouse at the button in the middle, it mentions carries, not borrows:
 . That's OK; MathType doesn't know what mathematical operation we're creating. It's still the correct button, so click it. The position of the cursor in the borrows row will depend on its position in the minuend when you clicked the button, so don't worry if the position of your cursor is different from ours:
. That's OK; MathType doesn't know what mathematical operation we're creating. It's still the correct button, so click it. The position of the cursor in the borrows row will depend on its position in the minuend when you clicked the button, so don't worry if the position of your cursor is different from ours:
The 3×3 grid now shows the position of the borrows. The current position is directly above each digit in the minuend. We want them above & to the left, so click the button in row 1, column 1:

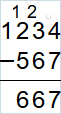
Click above and to the left of the 3; type 2. Press <key>←</key> and type 1. If there are extra slots to the left of 1, press Backspace (Windows) or delete (Mac) until they're gone. If you delete too many, undo until you're back where you need to be.

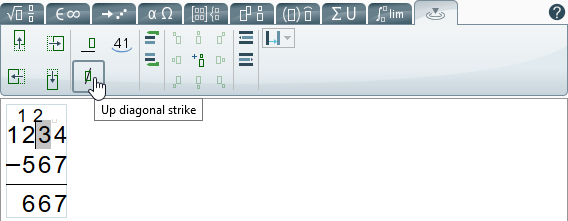
Select 3 in the minuend, either by dragging the mouse across it, or by pressing Shift and using arrow keys to select it. Notice when you do that, a new section appears in the Contextual tab. One of the new buttons is Up diagonal strike. Click it.

Repeat with 2.

We're finished except for 2 things: we want more space between the – sign and the 5, and we want a little more horizontal space between the digits.
Click between – and 5. Press the spacebar. Now click the Spacing between digits button:
 . Choose a number somewhere in the middle -- such as 5px. Adjust the value until it looks like you want it to look. This is 8px, and now we're finished:
. Choose a number somewhere in the middle -- such as 5px. Adjust the value until it looks like you want it to look. This is 8px, and now we're finished:
Long division
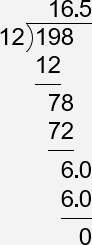
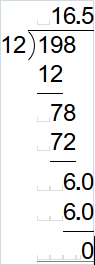
This is the division we'll create:

On the Matrices and elementary tab, you'll see a template for long division:
 . Click that one.
. Click that one.Since the cursor is flashing inside the divisor, we'll start there. Type 12, then press <key>→</key> . Now you're in the quotient, so type 16.5. Right-arrow again, then type 198.

The quotient doesn't align correctly with the dividend, so let's shift the quotient to the right by one digit. Click in the quotient to the left of 1, or use arrow keys to get there. Press the spacebar:

Press <key>↓</key> to place the cursor back into the dividend. Press Enter . Notice the cursor does not have to be at the end of the line. Unless you pressed → twice to place the cursor at the end of the dividend, it looked like this when you pressed Enter :
 . MathType knew what you wanted to do, and it left the dividend alone and added a slot beneath it for the first subtraction step.
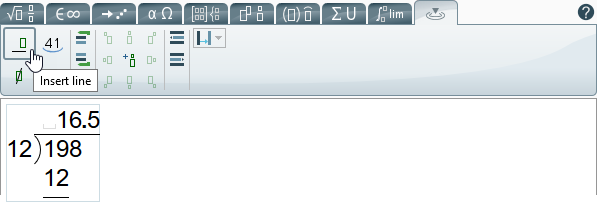
. MathType knew what you wanted to do, and it left the dividend alone and added a slot beneath it for the first subtraction step.Type 12. Before we continue, we want a line beneath 12, so on the Contextual tab, click Insert line:

See if you can complete the division problem, using a process similar to what we've already done.

Polynomial multiplication
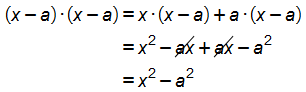
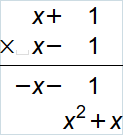
Polynomial multiplication isn't elementary math, but the structure you'll use in MathType is the same as what's used in elementary math. This is the multiplication we'll create:

Let's use this template:

Type the multiplier, , then the multiplicand, . If you want a bit more space between the operator (×) and the multiplicand, press space to the left of the multiplicand.

Type the first line of the sub-product, then press enter :

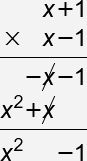
The insertion point (cursor) is in the units digit. If we begin typing there, the result will not be good:

That's nearly what we need, actually. Let's take it one step at a time.
Type x². After you type the superscript, press → once to place the insertion point to the right of x². Press it once more. You won't notice a difference. In fact, it won't appear to have moved at all, but it did.
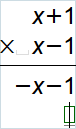
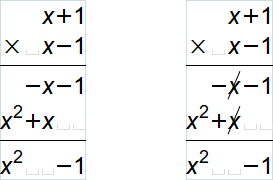
Type +x, then press space twice. On the Contextual tab, click the Insert line button to add a line beneath the sub-product.
Press enter and type x², followed by 2 → as above. Press space twice, then type –1. Finished! If you want crossouts on the first degree term in the sub-products, add them using the techniques you learned above.

小心
Placeholders. Surely you noticed these symbols:  . Those are placeholders, and they'll help you align the digits in expressions such as the ones we've created in this section. That's also why we needed to press → a couple times above. Take the case of x², for example. After typing 2, we pressed → once to exit the superscript template, but we were still in the same digit position occupied by x². By pressing → once more, we moved the insertion point to a new placeholder position, which caused x² to be moved to the left the appropriate amount as we continued typing the expression.
. Those are placeholders, and they'll help you align the digits in expressions such as the ones we've created in this section. That's also why we needed to press → a couple times above. Take the case of x², for example. After typing 2, we pressed → once to exit the superscript template, but we were still in the same digit position occupied by x². By pressing → once more, we moved the insertion point to a new placeholder position, which caused x² to be moved to the left the appropriate amount as we continued typing the expression.
Nudging
MathType does a great job of laying out mathematical expressions according to industry-standard mathematical typesetting standards. Even so, sometimes there are cases where you just want something to be positioned a bit differently. There may also be times when there's no way to do what you need to do except to position it manually. MathType provides for this, via the Nudging buttons on the Contextual tab.
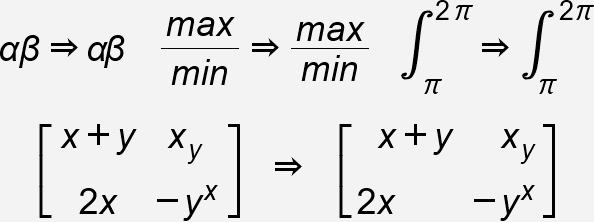
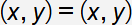
By using nudging, you can make these transformations:

Rather than a set of step-by-step instructions, here are some tips on how MathType nudging works:
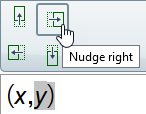
After you've selected the symbol or sub-expression you want to nudge, the nudging buttons on the Contextual tab will become active:

Click the button that corresponds to the direction you want to move the selection.

If you copy and paste a selection that contains nudging, the nudging will be retained in the pasted expression:

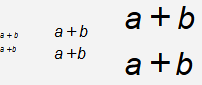
Text size matters! Each click of a nudging button will move the selection one pixel – regardless of text size. Thus, if your equations are set to a text size of 16px, one click will represent a much larger movement than at 32px, and a much smaller movement than at 8px. In this example, we see the expression a + b at 8px, 16px, and 32px, respectively. The top row has no nudging, but in the bottom row, b has been nudged two clicks to the left:

It's easy to see each click resulted in a good bit more relative movement at the smaller text sizes than at the large one.
Merging separators into <mn> elements
By default digit separators in MathType are inserted on their own as a <mo> element, making no assumptions about whether they belong inside numbers in <mn> tags or not. By selecting the numbers and separators and pressing the Merge/unmerge separators in <mn> button in the contextual tab, all of the chosen separator characters typed after a number will be inserted inside the <mn> element instead of being on their own in a <mo>.
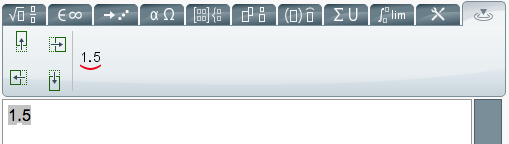
For example, by selecting '1.5' and pressing the button in the contextual tab:

This MathML
<mn>1</mn><mo>.</mo><mn>5</mn>
is merged inside the <mn>
<mn>1.5</mn>
Publishers: Authoring height, width, and depth for mspace
This section is labeled for publishers not because it's not available to anyone else, but because it's publishers who will likely make the most (or all) use of it. These 3 buttons mspace width  ,
, mspace height  , and
, and mspace depth  appear on the Contextual tab whenever the insertion point is to the left or right of an
appear on the Contextual tab whenever the insertion point is to the left or right of an mspace.
注意
Note: There's not yet a way to insert an mspace with the MathType user interface. These buttons are useful for editing equations that have already been added to content, or for editing an equation when MathML has been pasted into the editor.
To use these buttons, place the insertion point either side of an mspace and select the desired button. Enter a numerical value followed by a unit. Allowed units are em, ex, and px. No other units are recognized by MathType and will be ignored.
This example shows an mspace with width 1em, height 3ex, and depth 2ex. Normally the mspace itself will be invisible, but we've selected it so it's easily identifiable in the screen shot.

Publishers tab
This tab is meant to collect some of the functions in MathType that are used in a publishing setting. These are typically only for the advanced user to control the MathML generated from MathType

Note this special-use tab is not part of the toolbar by default, and must be activated by an admin.
Buttons on the Publishers tab
The buttons are:
Inline/block
Toggle equation inline/block: This button "toggles" the state of the display attribute of the math element. For example, if the attribute value is display="inline", clicking or tapping the Toggle equation inline/block button will remove this attribute. If the display attribute does not exist, clicking or tapping this button inserts the attribute into the math element with a value of inline. Inline is meant for writing formulas inside paragraphs, as opposed to the value not being present, which results in each formula being displayed on its own line. Elements such as subscripts may also change.
注意
Note: MathType does not add the value of block to the display attribute, but the element/attribute combination of <math display="block"> is valid MathML. If you paste such MathML into MathType clicking the Toggle equation inline/block will have no effect.
Display as 'block' and Display as 'inline': These buttons allow you to control the displaystyle attribute of individual elements of the equation. This is in contrast to the Toggle equation inline/block button which controls an attribute on the math element, thus affecting the entire equation.
Examples | |||
|---|---|---|---|
Inline: | Display: | ||
In MathType | In browser | In MathType | In browser |
 |  |  |  |
 |  |  |  |
Invisible operators
These are mainly useful for improving accessibility, but they can also be used to achieve subtly neater visual results (particularly spacing and linebreaking rules). For example, compare the two renderings below, together with associated accessible text. Both are meant to represent x times y.
Rendering | Accessible text | |
|---|---|---|
No invisible times | xy | xy |
Invisible times | xy | x invisible times y |
There are four invisible operators in MathML, all of which you can insert from the MathType Publishers tab.
Merging separators into <mn> elements
By default digit separators in MathType are inserted on their own as a <mo> element, making no assumptions about whether they belong inside numbers in <mn> tags or not. To give some control over this you can use the Merge separators into <mn> elements toggle button and the selector next to it. When the button is toggled, all of the chosen separator characters typed after a number will be inserted inside the <mn> element instead of being on their own in a <mo>. Additionally, you can perform this joining manually by selecting the numbers and separators and pressing the Merge/unmerge separators in <mn> button on the contextual tab.
For example, by toggling this option:
This MathML
<mn>1</mn><mo>.</mo><mn>5</mn>
becomes
<mn>1.5</mn>
Monospace
The first button from the top clears the monospace attribute from the selected elements. The second button sets the mathvariant attribute to monospace on the selected elements. Note that only alphanumeric characters (A to Z and digits 0 to 9) will be displayed with a monospace font.
For example, selecting the following MathML
<mi>h</mi><mi>e</mi><mi>l</mi><mi>l</mi><mi>o</mi>
and using the set mathvariant to monospace button will result in the following MathML
<mi mathvariant="monospace">hello</mi>
Toolbar configuration
Configuring the MathType toolbar according to your needs is entirely possible. Visit the Custom toolbar page for a technical guide. Review a few examples below. (These are "live" examples; feel free to try them out here.)
Chemistry toolbar
In some MathType Integrations you can use the Chemistry toolbar directly from a specific icon  . In those integrations, the Chemistry toolbar is referred as ChemType Find out more about our Chemistry features.
. In those integrations, the Chemistry toolbar is referred as ChemType Find out more about our Chemistry features.