MathType for WordPress
注意
This page is for using MathType web interface in WordPress. It's also possible to use MathType Office Tools (i.e., the MathType you use in the desktop version of Microsoft Word) in WordPress. If you're looking for instructions on using MathType Office Tools in WordPress, please see our other page of instructions for that.
Downloads
MathType for WordPress integration consists of these two packages:
Requirements
WordPress 3.0 or higher installed.
TinyMCE as text editor (also known as Classic). WordPress versions earlier than 5.0 use it as default. WordPress 5.0 and later use Gutenberg, a block editor.
A valid license to install the integration in a production environment; otherwise, you can use the downloaded file just for demo purposes.
Install MathType for WordPress
1. Copy files
Unzip MathType integration for WordPress and add
tiny_mce_wiris.phpinside/wp-content/pluginsUnzip MathType integration for TinyMCE and PHP package and add
tiny_mce_wirisdirectory inside/wp-includes/js/tinymce/pluginsActivate WordPress MathType integration in your WordPress plugins administration.
Give write permissions to
/wp-includes/js/tinymce/plugins/tiny_mce_wiris/cacheand/wp-includes/js/tinymce/plugins/tiny_mce_wiris/formulasdirectories to the web server user (it will be used to store formula MathML codes and temporal images).
2. WIRISplugins.js
Include WIRISplugins.js script in the header.php file of your theme right before the </head> closing tag. Using WordPress the tag would be like this:
<script src="<?php echo get_option('home');?>/wp-includes/js/tinymce/plugins/tiny_mce_wiris/integration/WIRISplugins.js?viewer=image" type="text/javascript"></script>
小心
Note: Some WordPress versions may add line breaks around formula images. This is related to WordPress default wpautop filter. You can disable wpautop behavior using an integration like this or you can enable the image mode in our plugin.
4. Testing
In order to check if the integration is installed correctly, there is a page that makes some tests on your server. Open this link to see where is your test page.
5. Clean and backup
Visit this page if you want to know how to clean the cache folder and backup your formula images.
Using MathType in WordPress
注意
This page is for using MathType web interface in WordPress. It's also possible to use MathType Office Tools (i.e., the MathType you use in the desktop version of Microsoft Word) in WordPress. If you're looking for instructions on using MathType Office Tools in WordPress, please see our other page of instructions for that.
The process described below covers both WordPress pages and WordPress posts, but we will not mention both. The process is the same. We further assume you are using WordPress 5.0 or later, but other than the mention of the block editor, the process is the same for earlier WordPress versions.
Write an equation
小心
This process will not work with the standard WordPress installation. You must have either the TinyMCE Advanced plugin or the Classic Editor plugin installed (or both).
If you have the Classic Editor plugin installed, and are using Classic mode to write/edit the page, skip step 1 and proceed with step 2. These steps will assume you're working with the TinyMCE Advanced editor.
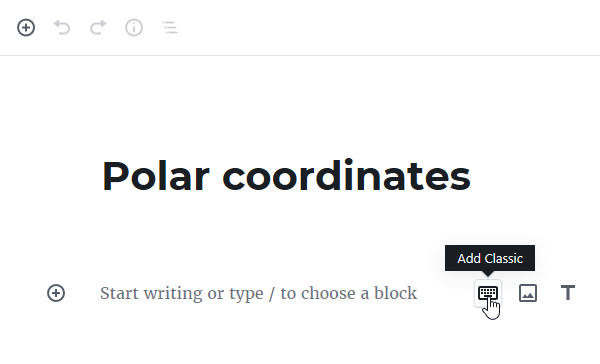
You cannot add an equation to a Paragraph block. To add an equation to a post, add a Classic Paragraph block by clicking the keyboard icon on the page:

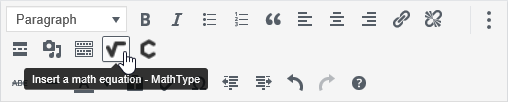
Click the MathType 7 button on the Classic toolbar to open the MathType 7 editor:

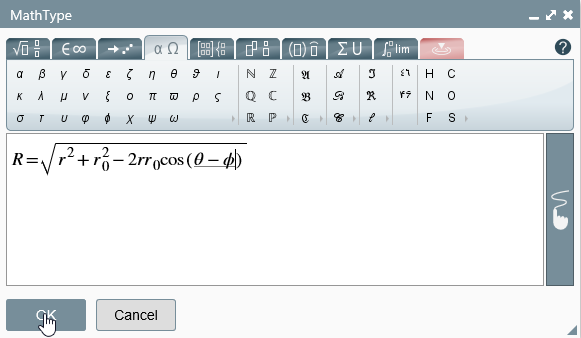
Create the equation and click OK to insert it into the paragraph:

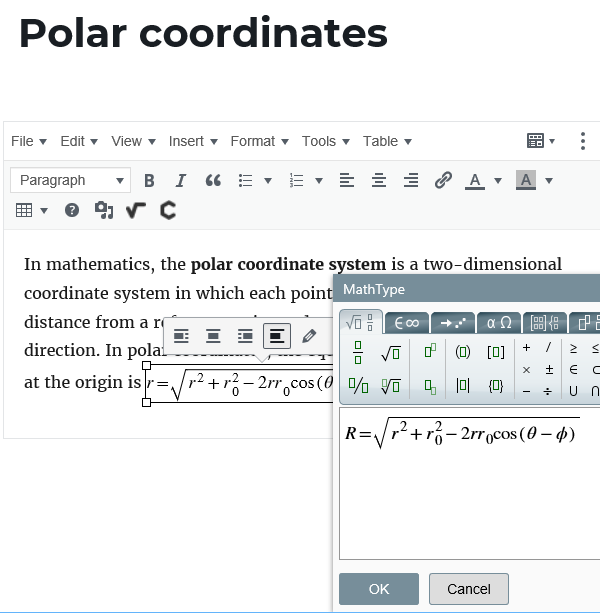
Edit an equation
Select the formula you want to edit, then open MathType 7 by clicking the MathType 7 button on the toolbar.
Make the changes to the formula, then click OK to save the changes to the post.