In this article, we explain the architecture of the MathType integrations so you can choose the appropriate integration package for your development.
小心
The fronted integration is configured to work with MathType's cloud services by default. Most customers will find these service settings sufficient. Only the customers that want to host their own services on-premises should consider the backend integration. Please read carefully the sections below.
The architecture of a MathType integration deployments has the following three elements:
MathType integration frontend
MathType integration services
MathType editor services
小心
Note that, although MathType editor services are a part of the architecture, they are not included in the MathType integrations downloadable packages.

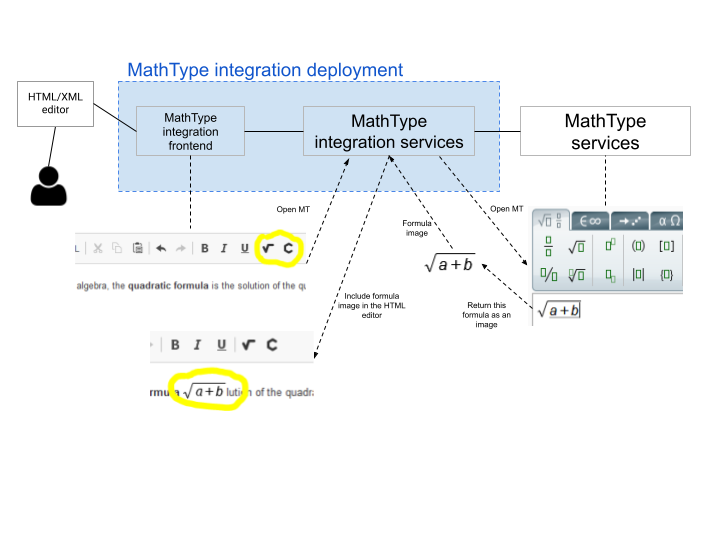
This image describes a use case of a MathType integration in an HTML editor. See a detailed description in the Use case example section, below
The frontend integration packages are Javascript dependencies that facilitate the integration of MathType in an HTML + Javascript WYSIWYG text editor. They handle:
The insertion of the MathType and ChemType buttons into the text editor toolbar.
The generation of MathType's edition window.
The communication of MathType with its integration services.
The insertion and edition of MathType generated formulas within the text editor contents.
The fronted integration is configured to work with MathType's cloud services by default. Most customers will find these service settings sufficient. It is distributed as an NPM package.
Those who want to host their own MathType services on-premises will find our frontend + backend ready-to-use monoliths in our Wiris Store.
The integration services handle the requests coming from the frontend, calls the MathType editor services and process the responses. They are available in PHP and Java.
MathType’s default configuration uses our cloud integration services. However, if necessary, MathType integration services can be hosted on your server. They are available as frontend + backend ready to use monolites in our Wiris Store. They also include the main configuration file that allows all the customizations described in our documentation.
小心
We recommend installing these services if you require high render customization or if you have special infrastructure needs (i.e., cache storage location, proxy, image format, etc.). See here for further details on the functionalities available.
The MathType editor services handle the MathType integration services requests processing the received MathML and returning the appropriate response depending on the service from MathType services (API/SDK).
MathType editor services are hosted in our cloud services by default. However, they can be hosted on the customer server with the appropriate server components license.
In the following steps, we detail a basic use case of a MathType integration deployment to exemplify the function of its main agents. You can refer to the schematic above to illustrate each of the steps.
Once installed, the MathType integration frontend includes the MathType buttons in the HTML toolbar.
When the MathType icon in the HTML editor toolbar is clicked,
MathType integration frontend calls MathType integration services requesting them to open the editor.
After that, MathType integration services call MathType services (API/SDK) and load the MathType editor interface.
Once the user creates a formula in MathType editor interface and hits “Insert”,
the MathML is converted into an image by the MathType editor render service.
After that, the MathML is also converted into accessible text by the MathType editor services.
An image and its accessible text are returned to the MathType integration services.
The MathType integration services return the formula to the MathType integration frontend along with the accessible text.
A formula is shown in the HTML editor as a formula image including accessible text.
