Architecture
Architecture related to the view mode
Formulas that appear in HTML Web pages are encoded using common images. This allows that such pages can be displayed correctly in all web browsers. The names of the images are irrelevant for the user. For the curious, it corresponds to the md5 computation of the source code of the formula (usually MathML).
A fragment of the source code of an example HTML page is the following:
...
<p>Example 4.6.2.</p>
<ul>
<li>
<img align="middle"
src="http://.../wrs_showimage.php/ebcec7125e1caefc7da84ce32862edc3.png"
alt="limit under x to infinity..."
data-mathml="«math»«munder»«mi»lim«/mi»…«/math»"
class="Wirisformula" />
</li>
<li>
<img align="middle"
src="http://.../wrs_showimage.php/ab12ce19d310b571533a4a202a21ujhg.png"
alt="limit under x to infinity..."
data-mathml="«math»«munder»«mi»lim«/mi»…«/math»"
class="Wirisformula" />
</li>
...
The ugly name 'ebcec7125e1caefc7da84ce32862edc3' is the md5 encoding of the source of the formula which is MathML.
<math>
<munder>
<mi>lim</mi>
<mrow>
<mi>x</mi>
<mo>→</mo>
<mo>∞</mo>
</mrow>
</munder>
<mfenced>
<mrow>
<mn>2</mn>
<mo>+</mo>
<mfrac>
<mn>1</mn>
<msup>
<mi>x</mi>
<mn>2</mn>
</msup>
</mfrac>
</mrow>
</mfenced>
<mo>=</mo>
<mn>2</mn>
</math>
The MathML will be used to modify existing formulas by authors.
The alt attribute stores the textual version of the formula used for accessibility, and that can be read by assistive technologies like, for example, JAWS.
The data-mathml attribute stores a copy of the MathML of the formula. In view mode, this attribute is not used but is needed for editing the formula. In both cases (viewing and editing), the <img> tag is the same. Note that the MathML stored in this tag does not use the common <, > symbols but «, » (see the page encoding MathML in HTML attributes for more information).
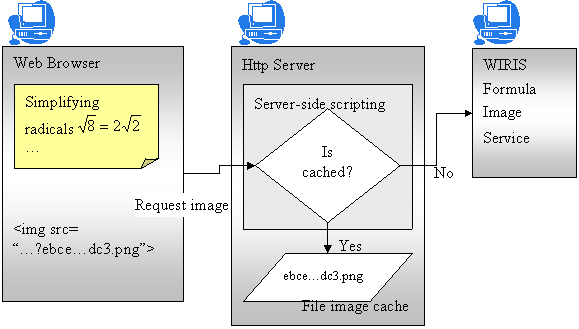
The server is responsible for providing such images because they are stored in the file system or are computed dynamically calling the Web MathType Formula Image service. The server must also keep a cache of the computed images and a way to recover the source code of the image from its name (the md5). This task is performed by server-side scripting with technologies like PHP, Java or others.
Note that the MathType Formula Image Service can be located on a different machine than the Http Server.
Diagram with the main components of the view mode:

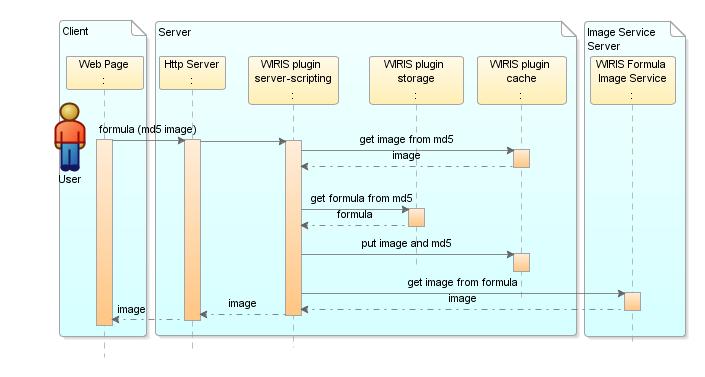
To see this in more detail, the sequence diagram associated with the view mode is the following:

The User opens a Web page that contains formulas.
The responsibility of the Http Server is serving content to the user computer, in particular, all formulas and images.
MathType integration server-scripting is a collection of scripts that execute on the server side and is part of the MathType integration. For example, they can be written in PHP or Java.
MathType integration storage. The MathType integration needs to store information about how to recover the formulas source (MathML) from the md5 computation. This storage can be files or a database.
MathType integration cache. The images associated with the formulas are stored here. Because this is a cache, they can be removed anytime.
WIRIS Formula Image Service. It is the Web Service that generates images from the formula source.
The events proceed as follows:
Formula (md5 image): The user opens a Web page that contains formulas. The formulas are images; so, they are requested to the remote Http Server. The name of each formula is the md5 computation of the source code of the formula.
The Http Server delegates the formula image request to the MathType integration server-scripting.
The MathType integration server-scripting tries to retrieve the image from the cache (get image from md5). However, the image might be inexistent (because this is the first time the image is requested or the cache has been cleaned).
If the image is not in the cache, the source code of the formula is recovered from the MathType integration storage (get image from md5) and MathType Image Service is called (get image from formula). The image is stored in the cache (put image and md5).
Either because the image is in the cache or is computed with the Image Service, it is finally returned to the Web browser.
Architecture related to edit mode
Editing formulas is a little bit more complicated. We assume you are editing formulas inside an HTML editor.
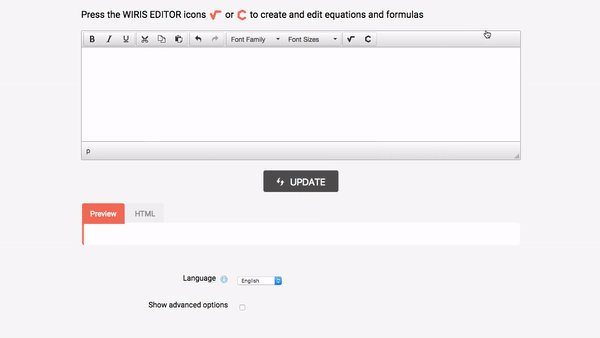
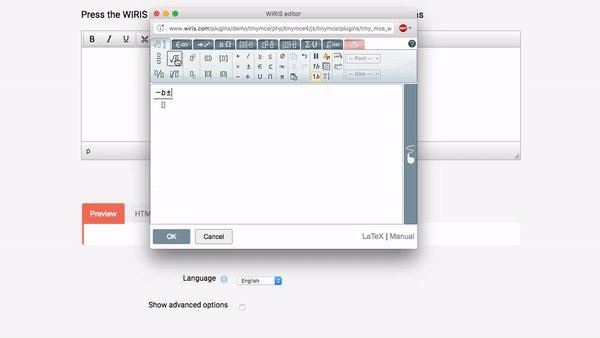
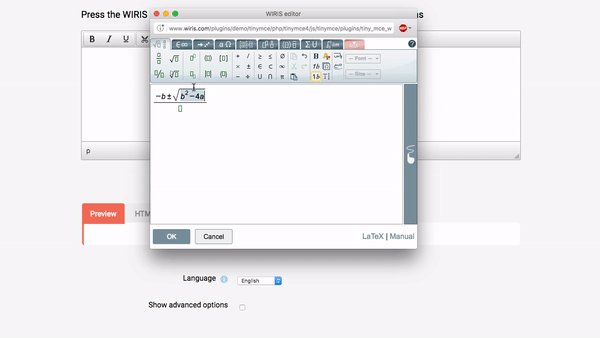
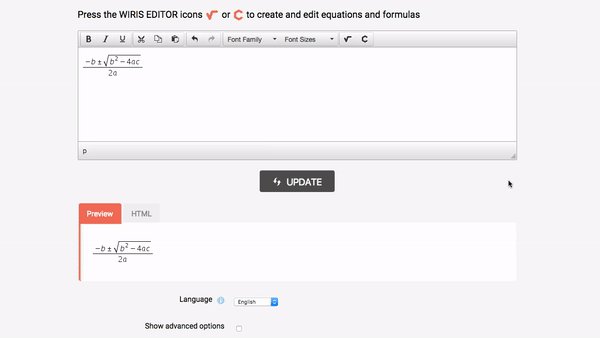
The following GIF is an HTML editor which contains an icon to insert formulas
 |
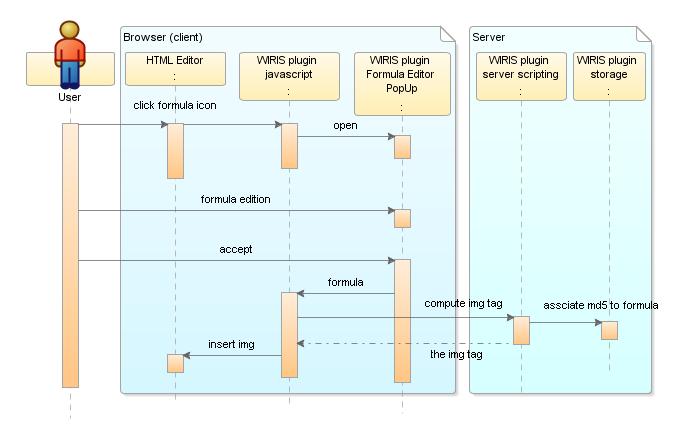
The following sequence diagram explains how the editing of a new formula works.

The User means the author who wants to edit a new formula once he HTML editor is already loaded in a Web page.
The HTML Editor is the software component that manages the HTML editing.
The MathType integration javascript is the component that has been installed inside the HTML editor that enables inserting and editing formulas. It is implemented with JavaScript and related resources.
The MathType integration Formula Editor PopUp is a pop-up Window that contains a Java applet with the Formula Editor.
MathType integration server scripting is a set of scripts that are called by the MathType integration.
MathType integration storage means any way to store the association from the computed md5 to the original formula source code. This can be done using simple files or a database.
The sequence of messages is the following:
The user “clicks the new formula icon” to insert a new formula where the cursor is placed. The event is intercepted by the HTML Editor which delegates it to the MathType integration.
The MathType integration “opens” a PopUp window with the formula editor.
Then, the user edits the desired formula ("formula editing").
And decides to “accept” the formula.
The “formula” is sent to the MathType integration.
The MathType integration calls a server-side script to compute the ''img ''tag with the md5 that will be inserted in the HTML editor.
The MathType integration inserts the
imgtag in the HTML editor where the cursor is placed.Now, the editing HTML page contains an
imgtag that corresponds to a formula. Then, all the process explained in the view mode takes place.
The process of editing existing formulas is quite similar to creating new ones. When the user clicks over the “formula icon”, the MathType integration checks whether an image of a formula is selected and if it is the case, the Pop Up Window with the formula editor is opened. The content of the formula editor is populated with the value of the data-mathml attribute of the img tag of the existing formula (see view mode). On accepting the formula, the image is replaced instead of being inserted anew.