.NET desktop package
MathType for .NET desktop is the bundle of MathType components that targets desktop applications developed with the .NET Framework.
Note
Contact our sales team if you want to know more or you are interested in purchasing this product.
Overview
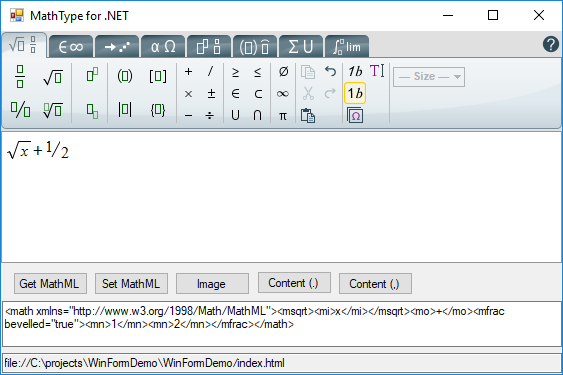
With MathType for .NET desktop, you can add to your application a full-fledged formula (equation) editor for maths, physics and (inorganic) chemistry that works with the MathML standard. The JavaScript editor is the same editor you can get from SDK Javascript offline. This implies that MathType JavaScript will be displayed inside a WebBrowser control.

MathType for .NET desktop also comes with an API that converts from/to LaTeX, generates images of the formulas in different formats (PNG, SVG), and generates the textual representation of a formula used in accessibility. See this page for more information and the complete list of services.
The bundle also contains a project for Visual Studio that can be used as an example of how to create a window with the JavaScript editor using a WebBrowser and how it communicates with the .NET Framework application. Some examples of the MathType services are also present.
You can follow this document to learn how to embed MathType in a .NET desktop application.
Integration with MathType
To integrate the JavaScript user interface of MathType in a .NET application, we should use the WebBrowser component of the System.Windows.Forms and show an HTML page that instances the editor acts as a bridge. You can find an example of this in the file WinFormDemo/index.html in the .NET demo package.
For example, if a form and a WebBrowser are called Form1 and webBrowser1, respectively, and assuming that index.html is in the same directory in which we launch the application, we might do the following:
private void Form1_Load(object sender, EventArgs e)
{
string currentDir = Directory.GetCurrentDirectory();
this.webBrowser1.Url = new Uri(String.Format("file:///{0}/index.html", currentDir));
}
The instantiation of the editor in index.html is the usual one, but we have to specify the parameter SDKPath correctly for it to work. Assuming the resources folder is on the same path as index.html, the simplified code could be the following:
<html>
<head>
<script src="resources/editor_offline.js"></script>
<style>
html, body {
margin 0;
height: 100%;
}
#editorContainer {
width: 100%;
height: 100%;
background-color: #e0e0e0;
}
</style>
</head>
<body>
<div id="editorContainer"></div>
<script>
function getMathML() {
return editor.getMathML();
}
function setMathML(mml) {
return editor.setMathML(mml);
}
var params = { SDKPath: 'resources', language: 'en' };
var editor = com.wiris.js.JsEditor.newInstance(params);
editor.insertInto(document.getElementById('editorContainer'));
</script>
</body>
</html>
To access the editor from .NET, we use the InvokeScript() method from the HtmlDocument associated with the WebBrowser. The functions getMathML and setMathML, which are called, are declared in index.html:
HtmlDocument doc = this.webBrowser1.Document;
doc.InvokeScript("setMathML", new Object[]{ "<math><mi>test</mi></math>" });
Console.WriteLine("MathML: " + doc.InvokeScript("getMathML"));
Integration with MathType services
MathType for .NET desktop applications also contains a way to use the MathType SDK services. See SDK services to get a complete list of available services.
To access the services, we need to link the application to the DLLs (WIRISeditor.dll, WIRISlatex.dll, etc.)
The services are implemented via the interface PublicServicesInterface. The documentation for this can be found here: SDK services, where examples for .NET can also be found.
To obtain an instance of PublicServicesInterface, we need to call PublicServices.getInstance().
Here is an example of rendering MathML in PNG:
using com.wiris.editor.services;
...
var mml = "<math><msup><mi>b</mi><mn>2</mn></msup><mo>-</mo><mn>4</mn><mi>a</mi><mi>c</mi></math>";
var options = new Dictionary<string, string>{
{ "centerSDKline", "false" },
{ "fontFamily", "Times New Roman" }
};
var output = new Dictionary<string, string>();
byte[] b = PublicServices.getInstance().renderPng(mml, null, options, output);
File.WriteAllBytes("image.png", b);
Console.WriteLine(string.Format("Image dimensions: {0}x{1} px, SDKline at {2} px",
output["width"], output["height"], output["SDKline"]));